Redesign aplikacji mobilnej Bilety 24; opracowanie nowej funkcji
W oparciu o badanie własne i testy użytkowników.
Cel badania:
-
Sprawdzenie, czy użytkownicy szybciej kupią bilet przy określonym budżecie 120zł znając cenę biletu już na poziomie przeglądania wydarzeń.
-
Sprawdzenie, czy użytkownicy napotkają problemy podczas procesu poszukiwania wspólnego dojazdu na konkretne wydarzenie (prototyp).
Pytania badawcze:
-
Czy podanie ceny na poziomie przeglądania wydarzeń wpłynie na czas zakupu biletu przy określonym budżecie?
-
Czy użytkownicy będą wiedzieli w jaki sposób skontaktować się z osobami chętnymi do wspólnego dojazdu na konkretne wydarzenie?
Scenariusz badania:
-
Użytkownicy wykonują kolejno badanie oryginalnej aplikacji, następnie jej prototypu.
-
Porównanie czasu kupna biletów za pośrednictwem oryginalnej aplikacji, a jej prototypu.
-
Analiza nawigacji użytkowników podczas wykonywania zadań. Porównanie dróg użytkowników oryginalnej aplikacji z jej prototypem.
Osoby badane: osoby od 18 roku życia, różnej płci, korzystające ze smartfona na co dzień. (Android).
Projekt wyróżnia:
-
Skos ujęty w logotypie platformy ma swoje odwzorowanie w estetyce aplikacji.
-
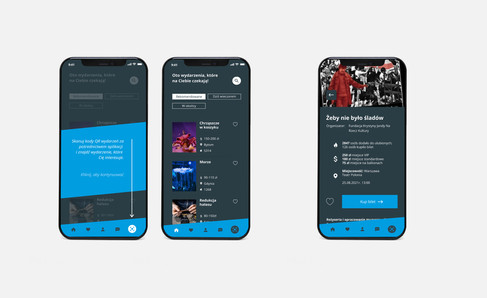
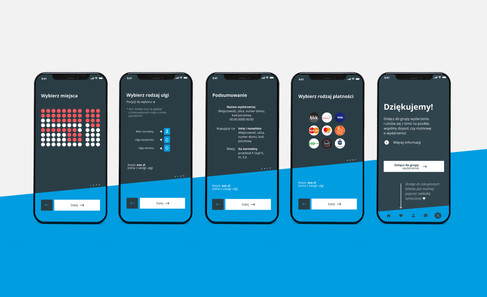
Strona główna umożliwia przeglądanie wydarzeń wedle kategorii ujętych na górze ekranu. Z jej poziomu mamy również możliwość wyszukiwania wydarzeń (ikona lupy). Testy wykazały, że podanie ceny już na poziomie tej podstrony znacząco wpływa na czas zakupu biletów i jest najbardziej intuicyjnym rozwiązaniem.
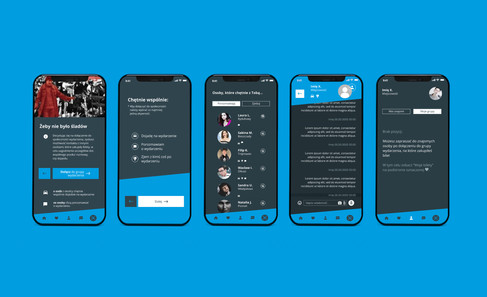
Dodatkowo wprowadzono możliwość kontaktowania się z innymi uczestnikami, którzy zakupili bilet na dane wydarzenie w celu wspólnej rozmowy/ posiłku, czy dojazdu na to wydarzenie. W tym celu koniecznym jest zakupienie biletu na dane wydarzenie, dołączenie do społeczności tegoż wydarzenia i wyrażenie chęci na co najmniej jedną z trzech wcześniej wspomnianych aktywności.
Link do "klikalnego" prototypu FIGMA:
▶ Page 1 - Untitled (figma.com)





Szczegółowa prezentacja

